CSP - 002 - L'interfaccia
È bene familiarizzare subito con l'interfaccia del programma, dato che spesso le spiegazioni che si trovano in giro (e anche anche le mie) fanno riferimento alle sue varie aree. È bene anche ricordare il nome di tali aree, nonché i nomi dei comandi in inglese, poiché al momento non c'è una versione in italiano del programma e quindi anche le spiegazioni in italiano utilizzano perlopiù i nomi in inglese, a meno di aree e comandi analoghi con il nome mutuato da altri programmi, ad esempio da Photoshop. Leggere sul Manuale o nella Startup Guide il paragrafo CLIP STUDIO PAINT Screen Configuration (dalla v. 1.8.0; era Screen Components nelle versioni precedenti).
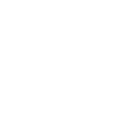
Di seguito, lo schema di default delle varie aree della versione 1.9.5. Non c’è la didascalia di tutto, ma direi che è più che sufficiente per chi inizia.

Fig. 1 - Le aree principali di Clip Studio Paint
L’interfaccia è ampiamente personalizzabile spostandone le varie parti (chiamate palette), e ogni riarrangiamento si può salvare in un Workspace che può essere richiamato se si desidera.
Con la versione 1.9.5 (dicembre 2019) l’interfaccia è stata lievemente modificata, introducendo una diversa visualizzazione dell’aspetto e delle icone.
Cliccando il tasto Tab le varie palette collassano, e le palette flottanti scompaiono; ricliccandolo, torna tutto come prima.
Workspace
Come detto, l’area di lavoro, il Workspace, si può personalizzare.
Una volta aggiustato come più mi è comodo, posso salvare la configurazione in:
Window > Workspace > Register Workspace… e il nuovo spazio di lavoro verrà aggiunto nella stessa finestra.
Se voglio richiamare un Workspace differente da quello con cui sto lavorando vado in:
Window > Workspace e clicco sul nome del Workspace desiderato. Mi chiederà conferma e darò l’OK.
Nella stessa maniera posso riportare il Workspace alle impostazioni di default; vado su:
Window > Workspace > Reset to Default.
In alternativa, avviare il programma tenendo premuto il tasto Shift: così facendo appare una finestra da cui è possibile ripristinare il workspace di default e altro (attenzione: altri workspace eventualmente registrati verranno cancellati).
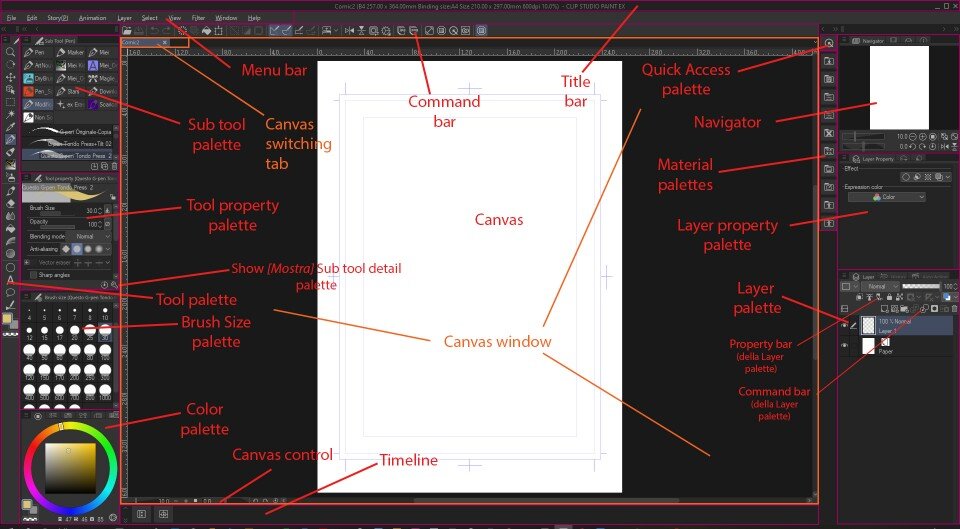
Ad esempio, questo è il mio Workspace nel momento in cui scrivo:

Fig. 2 - Uno dei miei Workspace più recenti
Ci sono alcune differenze con quello di default; ad esempio, utilizzando una tavoletta grafica con display indipendente preferisco tenere il Navigator ingrandito sullo schermo del pc piuttosto che averlo (piccolo) sulla tavoletta; ho spostato la Brush Size palette; preferisco aver la Command bar della Layer palette sotto i layer e non sopra e ho messo lì sotto anche la finestra Information; ho cambiato la visualizzazione dei colori; ecc.
Si può anche salvare il proprio workspace e metterlo a disposizione di altri utenti di CSP (o di sé stessi, su un'altra macchina…): si salva il workspace come material da Window > Workspace > Register workspace as material e poi lo si pubblica sugli Assets. Dagli Assets si può quindi scaricare e installare su un altro CSP.
Canvas
Il Canvas è la “tela”: dove fisicamente si va a disegnare, il rettangolo bianco del foglio che costituisce il mio documento.
Canvas window
È la finestra del programma che contiene il Canvas (Fig. 1). Dato che posso avere più Canvas window aperte, al di sopra di esse si trova la Canvas switching tab, in cui posso passare velocemente da una finestra all’altra semplicemente toccando l’etichetta del Canvas che mi interessa.
Title bar e Menu bar
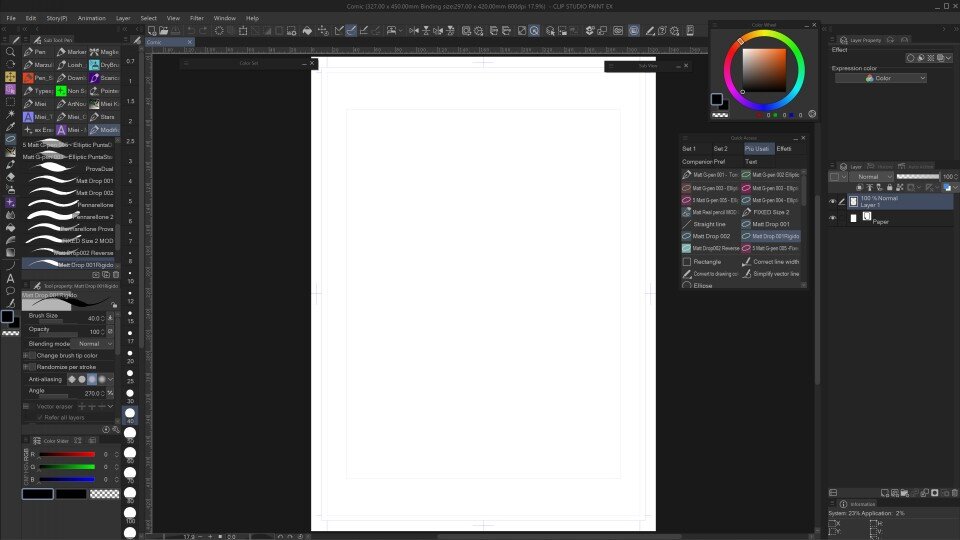
In alto nella schermata del programma ci sono due barre, che corrono per tutta la larghezza della finestra: la Title bar e la Menu bar:

Fig. 3 - Title e Menu bar
- la Title bar contiene alcune informazioni relative al file in lavorazione (nome, dimensioni del Canvas, dimensioni della pagina, risoluzione e livello di zoom), la versione in uso di CSP (PRO o EX) e i classici pulsanti Riduci a icona (Minimize), Ingrandisci (Maximize) e Chiudi (Close);
- la Menu bar è analoga a quelle presenti in quasi tutti i programmi, ovvero una serie di menù a tendina che contengono i comandi del programma.
Cliccando più volte in successione la combinazione di tasti Shift + Tab, dapprima scompare la Title bar, poi scompare la Menu bar, infine riappaiono entrambe.
Command bar
Anche la Command bar, ossia l’insieme di icone che stanno sopra al Canvas (Fig. 1) che danno diretto accesso ad alcuni comandi, è personalizzabile.
Per aggiungere o togliere comandi alla Command bar andare su File > Command Bar Settings… oppure fare tasto destro sulla Command Bar e selezionare Command Bar Settings…
Ad esempio, per aggiungere pulsanti per i Flip orizzontale e verticale della visualizzazione (analoghi a quelli presenti nel Navigator), scendere fino a View > Rotate/Invert e scegliere i due pulsanti.
Selezionare il comando scelto e cliccare su Add, oppure trascinarlo sulla barra, dove si vuole.
La mia attuale Command bar (l’ho divisa in due righe, sennò le icone vengono troppo piccole):

Fig. 4 - La mia attuale Command bar
Dalla prima riga e da sinistra, i comandi:
New; Open; Save|Undo; Redo|Delete; Delete Outside Selection; Scale/Rotate; Deselect; Invert selected area; Show border of selected area; Show selection launcher|Fill|Reset Display|Snap to Ruler; Snap to Special Ruler; Snap to Grid; Toggle special ruler snapping|Show/hide title bar and menu bar|Flip Horizontal; Flip Vertical; Flip Detail Horizontal*; Flip Detail Vertical*|Execute/Cancel quick mask; Pen Pressure Settings|Export in .jpg (JPEG); Export in .png (PNG)|Show/Hide all palette; Display Quick Access Palette|Layer selection|Convert to Selection Layer; Convert Selection Layer to Selection|Duplicate Layer; Merge with layer below|Open CLIP STUDIO|Show color wheel palette|Convert to drawing color|CLIP STUDIO PAINT support; Preferences; Connect to smartphone.
* Queste icone non esistono nel programma, le ho personalizzate io. Se vuoi usarle puoi scaricarle qui. Se non sai come inserirle nel programma, spiegherò la procedura in un prossimo articolo.

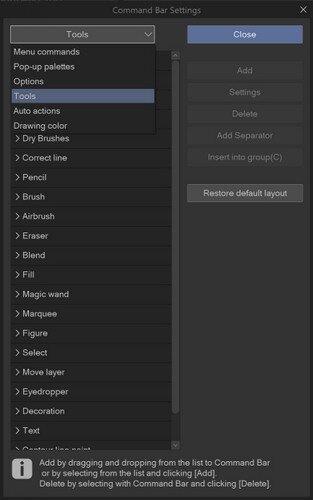
È possibile aggiungere alla Command bar anche dei Sub tool: è quello che ho fatto io aggiungendo il comando Select layer (ex Layer selection, come continua a chiamarsi nel mio CSP), che trovo molto utile per capire su quale layer si trova una parte di disegno senza doverli scorrere tutti. Dopo aver attivato la finestra Command Bar Settings, ho scelto Tools dal menù a tendina, sono sceso fino a Select (nel mio CSP, forse è Operation normalmente) e ho trascinato il comando sulla Command bar.
Ho messo nella Command bar il tasto Open Clip Studio e il Duplicate Layer; ho spostato la Color wheel, mettendone l’icona sulla Command bar selezionandola da Command Bar Settings > Window > Color Wheel e rendendola fluttuante.
Fig.5 - Command Bar Settings

Tool palette
A sinistra nell’interfaccia, posta in verticale, c’è la Tool palette (Fig. 6), ovvero la cassetta degli attrezzi di CSP; questa è forse la palette che viene utilizzata maggiormente, soprattutto quando ancora non si preferisce raggruppare gli strumenti altrove (ma anche dopo…). In questa colonna sono raggruppati, per tipo di funzione, gli strumenti di CSP più utilizzati: è qui che si vanno a spulciare i pennelli, ad attivare lo strumento selezione, a scegliere i balloon, ecc.
Sub Tool palette e Tool property palette
Immediatamente alla destra della Tool palette trovo altre due palette, che in sostanza sono delle sue estensioni, le zone dove andare a raffinare la scelta dello strumento: la Sub Tool palette e la Tool property palette (vedi Fig. 1).
Nella Sub Tool palette scelgo, tra vari strumenti raggruppati per affinità di funzione, quello che più fa al caso mio: un pennello G-pen oppure un pennello Calligraphy, una matita leggera o una tecnica, un riempimento, un balloon o un testo.
Nella Tool property palette posso andare a modificare i parametri che caratterizzano lo strumento scelto, così posso impostare una determinata risposta alla pressione della penna o l’opacità del tratto; lo spessore di una vignetta o il raggio di curvatura dei suo angoli, e così via.
Nella parte bassa della Tool palette si trovano le icone colore (Fig. 7).
Sono tre, il Main color (1 - Colore principale), il Sub color (2 - Colore secondario) e il Transparent color (3 - Trasparenza).
Durante l’uso di CSP, se premo più volte il tasto:
X = alterno tra Colore principale (Main color, 1) e Colore secondario (Sub color, 2);
C = alterno tra la Trasparenza (Transparent color, 3) e quello tra Main e Sub color che era selezionato precedentemente.
Fig. 7 - Icone colore
(dal Manuale)
Fig. 6 -
Tool palette
---
© Copyright Matteo Paolelli
0
recensioni